Как увеличить конверсию Вашего сайта (бесплатная книга)
Никому не нравится заполнять длинные формы регистрации или оформления заказа, состоящие из множества вопросов. Поэтому владельцы сайтов постоянно тестируют различные пути, облегчающие этот процесс.
![]()
Известны некоторые очевидные способы:
сделать капчу максимально простой - когда для защиты от ботов не требуется вводить мудреный текст с картинки, а достаточно просто поставить галочку в нужном поле;
уменьшить количество обязательных вопросов в форме ввода личных данных;
расположить заголовки каждого поля сверху, непосредственно над ним. Если названия полей в форме находятся под ними или сбоку - пользователю труднее соотнести их, с каждой конкретной строкой;
Но это далеко не все методы повышения конверсии подобных форм!
Инновационное решение – слияние текстовых полей
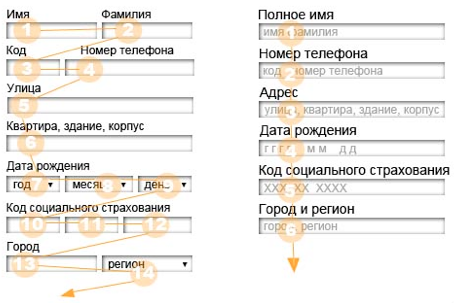
Суть этого метода состоит в том, чтобы объединить в одном поле информацию, которую традиционно располагали в нескольких отдельных полях и даже строках. Таким образом, объем получаемых нами сведений не сокращается, но пользователю значительно легче поделиться с нами этими данными и он охотнее сделает это.

Количество полей для ввода данных
Заполняя форму, представленную слева, или форму, представленную справа, пользователь ответит на одинаковое количество вопросов. Однако слияние некоторых полей позволяет оптимизировать ввод данных. Форма справа выглядит более простой, короткой, удобной – в ней всего 6 строк и, соответственно, 6 полей. Тогда как в традиционной форме ввода личных данных – 7 строк и целых 14 полей.
Поля в виде выпадающих списков
С одной стороны, выпадающие списки, из которых пользователь выбирает нужные пункты-ответы – автоматизируют ввод информации. Но упрощают ли они заполнение формы? – Не праздный вопрос.
В традиционной форме (слева) таких списков - 4, а в форме с объединенными полями – ни одного. И пользователю не приходится манипулировать мышью или стрелочками на клавиатуре, чтобы выставлять курсор, помечая нужные ответы. Это экономит и время, и силы.
Точки визуальной фиксации и траектория взгляда
Все больше исследований в области юзабилити посвящены перемещению и фиксации взгляда пользователя при просмотре Интернет-страницы и отдельных ее элементов. И для форм ввода данных подобные схемы весьма показательны.
Заполняя форму традиционного вида, пользователь фиксирует взгляд на каждом поле – т.е., 14 раз. Траектория движения глаз – сложная. Человек переводит взгляд и сверху вниз, и слева на право. При обращении к форме с объединенными полями все выглядит значительно проще: 6 точек фиксации и прямая траектория перемещения взгляда – сверху вниз.
Использование клавиатуры, мыши, табуляция
Составляя форму заказа или регистрации, нужно ориентироваться на самых неопытных Интернет-пользователей. А именно на тех, кто будет перемещать курсор из одного поля в другое, используя мышь, а не возможности клавиатуры.
Традиционное построение формы (на рисунке – слева) заставит такого человека постоянно перемещать руки с клавиатуры на мышь и обратно. Перед тем, как заполнить очередное текстовое поле, он будет останавливаться, теряя время и энтузиазм довести начатое до конца. Даже от того, кто знает, как управлять курсором при помощи табуляции и стрелочек – такая форма потребует немало усилий.
Объединяя текстовые поля, как показано на рисунке справа, мы заметно сокращаем количество табуляций и вынужденных остановок.
Текстовые подсказки внутри каждого поля формы
Именно такие подсказки наиболее ясно показывают пользователю, какую информацию и в каком виде он должен ввести в каждом сегменте формы регистрации или заказа. Большинство людей следует подобным рекомендациям, стараясь не допустить ошибок.
Если же подсказок нет или они вынесены за пределы каждого конкретного текстового поля – такие рекомендации становятся менее очевидными. К тому же усложняется и траектория взгляда, увеличивается количество точек визуальной фиксации.
Основной метод повышения конверсии – эксперимент
В заключение, стоит заметить, что возможности слияния текстовых полей в подобных формах – не безграничны. Некоторые очевидные варианты оптимизации продемонстрированы в нашем примере. Если вы озадачены тем, как поддержать пользователей, как стимулировать их проходить регистрацию или оформлять заказы – испытайте эту технологию.
Безусловно, каждый сайт уникален, поэтому любое нововведение нужно тестировать. Опробуйте разные варианты форм с объединенными текстовыми полями на своей аудитории. Так вы найдете именно тот формат, который принесет вам наилучшие результаты.
(с) Блог Димка (@dimokru): seo/smo, бизнес, блогосфера.
Монетизация блогов: ссылками, тизерами, баннерами
Похожие посты блога:
Экспресс-аудит сайта rona-shop.ru
Компактные страницы или портянки?
 Обсудить
Обсудить



Комментарии