Не сложилось с одним из потенциальных клиентов, которого похоже задушила жаба от предложения кратного увеличения продаж с оплатой за результат ![]() . В основе бизнеса американская программа рефинансирования ипотечных долгов ( Home Affordable Refinance Program).
. В основе бизнеса американская программа рефинансирования ипотечных долгов ( Home Affordable Refinance Program).
NB для тех, кто клепает MFA-сайты: это вполне высокодоходная ниша с относительно слабой конкуренцией. А если вы ещё и с Маузером когда-то работали по FSBO, то HARP надо брать однозначно — со старым доменом набрать ценного трафика будет не сложно.
Сайт соответственно брокера, который заманивает посетителей заполнить форму и рассылает по банкам, участвующим в программе HARP, предложение поучаствовать в рефинансировании ипотеки (mortgage) посетителя. С каждой удачной сделки по рефинансированию брокер получает не одну сотню долларов комиссионных. Трафик они берут в AdWords. Но к нашему разбору это уже мало относится ![]()
Итак, текущая Landing Page несостоявшегося клиента, по моему скромному мнению не плохо подходит для того, чтобы показать типовые ошибки построения посадочных страниц. Хотя это не совсем LP, а только её часть, т.к. клиент решил разбить обычную Landing Page на несколько частей, но для простоты я её буду именовать именно LP. Сначала — исходный вариант Landing Page, потом он же, но у же с моими пометками. Надеюсь, что под катом, т.е. скин блога этот самый кат поддерживает ![]() . Если нет, то если хотите самостоятельно поискать ошибки - не смотрите на вторую картину, кликайте по первой.
. Если нет, то если хотите самостоятельно поискать ошибки - не смотрите на вторую картину, кликайте по первой.

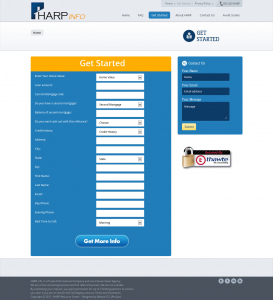
Чистый вариант Landing Page

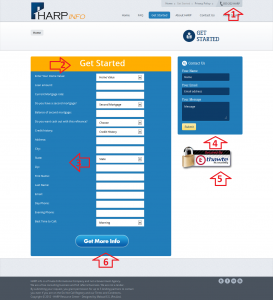
Landing Page с моими пометками
Итак, поехали.
Телефон. Он отличный, с ключевиком в номере, но расположен там, где его найти труднее всего на странице.
Основной заголовок страницы. Он ни о чём. А должен пояснять посетителю где он находится и с какой целью. В данном конкретном случае на форме получения заявок от банков на рефинансирование ипотечных кредитов. Не важно, что такие пояснения были на предыдущей странице: если посетитель по какой-то причине отвлёкся от процесса заполнения формы (напр, на мобильный звонок), чем быстрее он вернётся в контекст, тем лучше. Надпись «Приступим» (Get Started) этому возвращению никак не способствует. Тут же не плохо бы рассказать сколько вообще шагов нужно сделать, чтобы добраться до конца процесса.
Подписи к полям формы. Такое выравнивание по левому краю — любимая ошибка дизайнера, не державшего в руках ни планшета, ни смартфона. Не всегда понятно к какому полю какая надпись относится, а иногда, при фокусировании мобильного браузера на конкретном поле, надписи просто не видно. Надписи нужно ставить либо над полем, либо внутри поля. Сами поля формы обсуждать не буду — как обычно много избыточных. А вот у надписей есть ещё один недостаток — по ним не возможно определить какие значения подходят для отдельных полей. Что тоже крайне плохо.
Ещё одна форма. Как говаривал мой учитель математики, кретинизм — болезнь века. Второй CTA (Call-to-Action), особенно в виде конкурирующей формы вгоняет часть посетителей в ступор — какие поля заполнять и какую кнопку нажимать. От полного фэйла спасает только то, что в данном случае часть посетителей эту форму просто не заметит. Но кто-то обязательно нажмёт не ту кнопку.
SSL логотип. Само по себе хорошо, но а) далеко от главной CTA и б)вообще-то страница с формой должна быть защищённой SSL (на картинке не видно).
Главная CTA. Содержит все ошибки, которые только можно (точнее нельзя) было допустить. Замаскирована под фон формы (сравните хотя бы с кнопкой Submit в соседней форме). Надпись не объясняет, что произойдёт при нажатии на кнопку. Более того, она дезинформирует посетителя. Посетитель получает возможность сэкономить кучу бабла на ипотечном проценте, если его заявкой заинтересуются, а не больше информации.
Ещё на нескольких моментах не стал заострять внимание, а специально оставил их вам на сладкое. Желающие могут выразить своё мнение в комментариях.
 Обсудить
Обсудить



Комментарии